Vue+Go.js实现拖拽流程图
前言
最近开发遇到一个需求,需要实现一个流程图编辑器,使用vue+go.js实现。是依赖画布canvas相关技术实现的。需要花费大量时间去熟悉go.js相关技术,研究几天发现vue+go.js实现起来非常简单,而且vue的组件化思想也非常适合流程图编辑器的开发。
官方案例
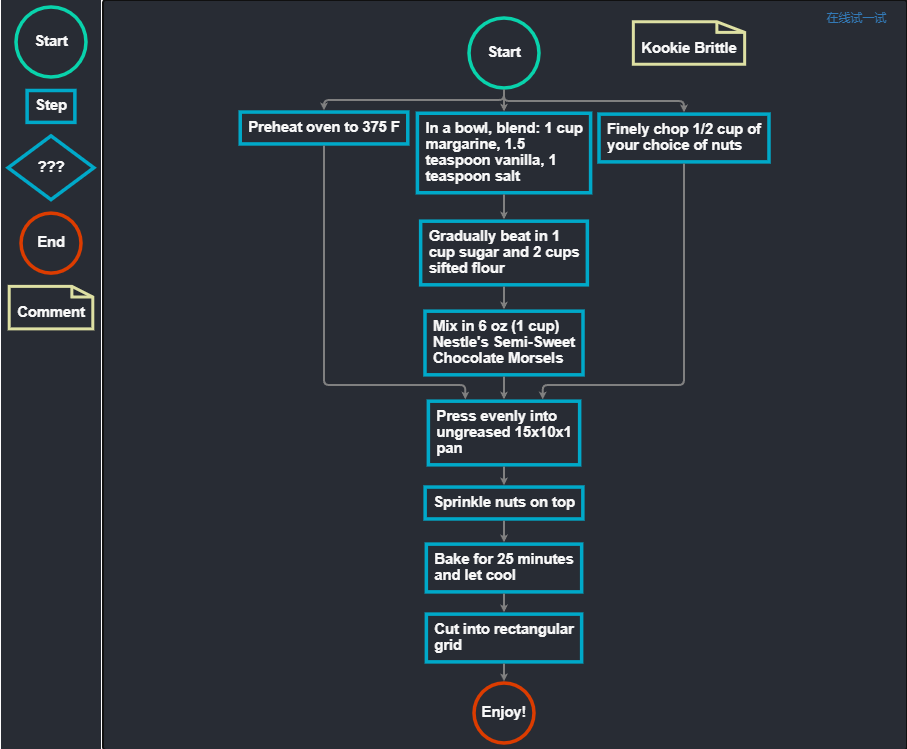
vue+go.js实现流程图编辑器,可以参考官方的案例:https://gojs.net.cn/samples/flowchart.html
实现步骤
- 画布初始化
1 | <!-- 左边流程图 --> |
- 初始化流程面板
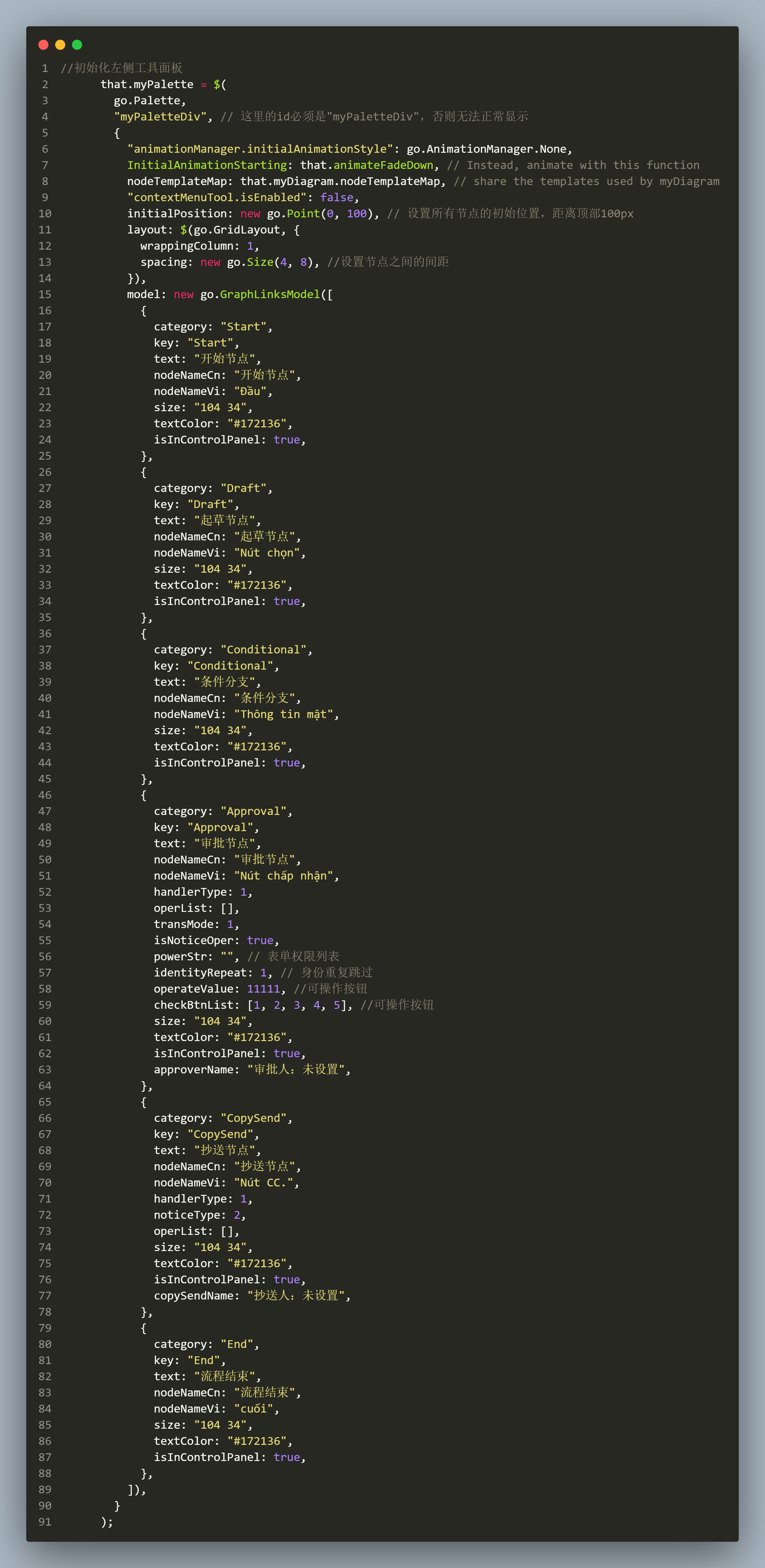
1 | //初始化流程图面板 |
- 初始化流程面板节点
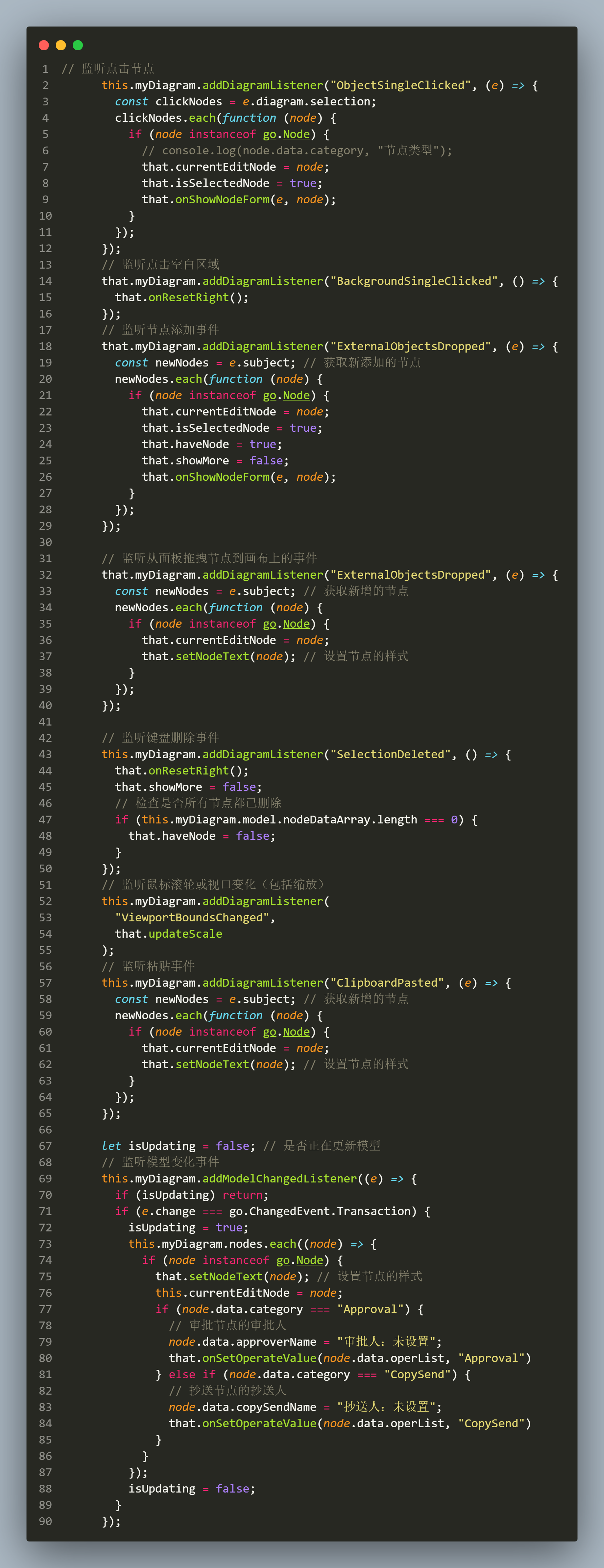
- 流程图相关方法
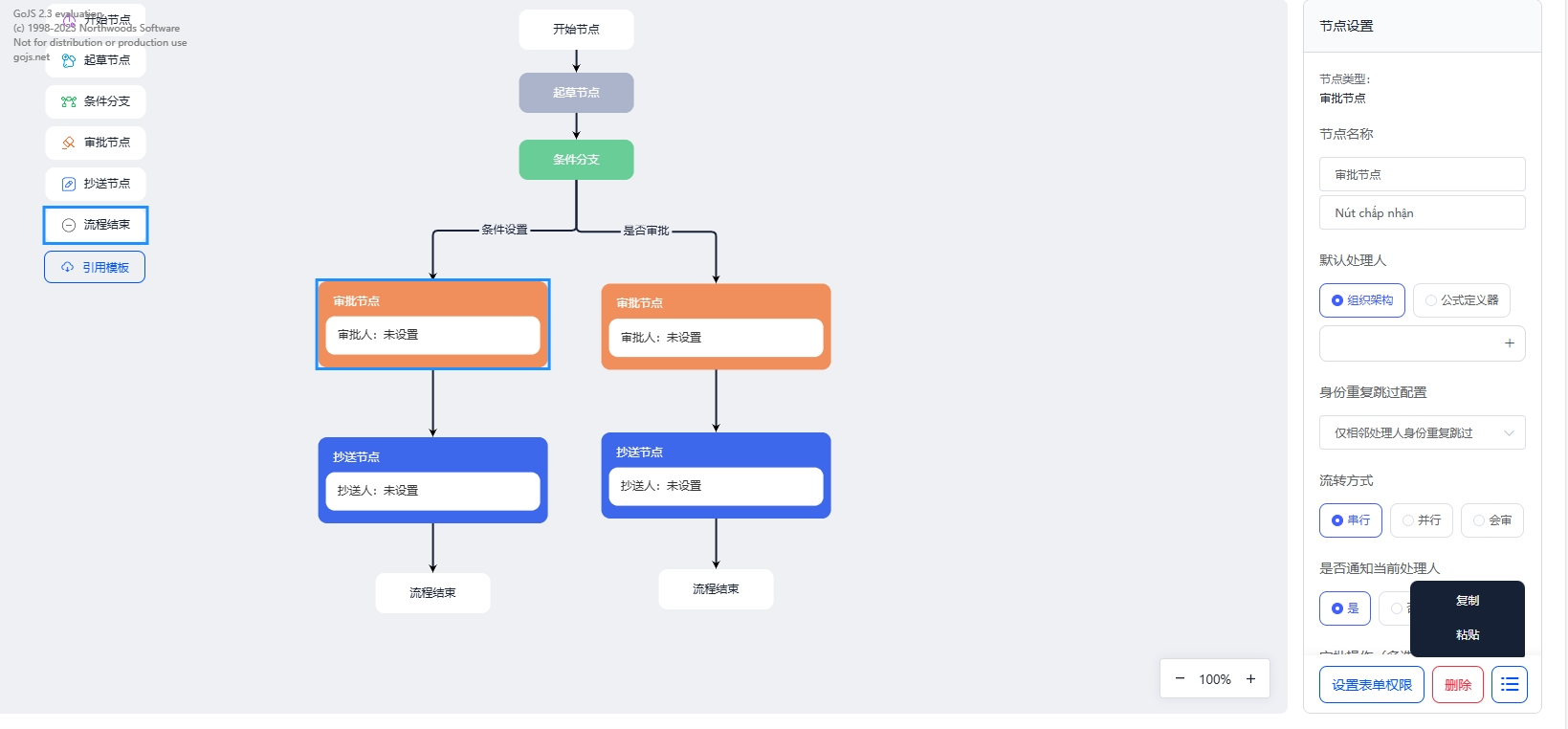
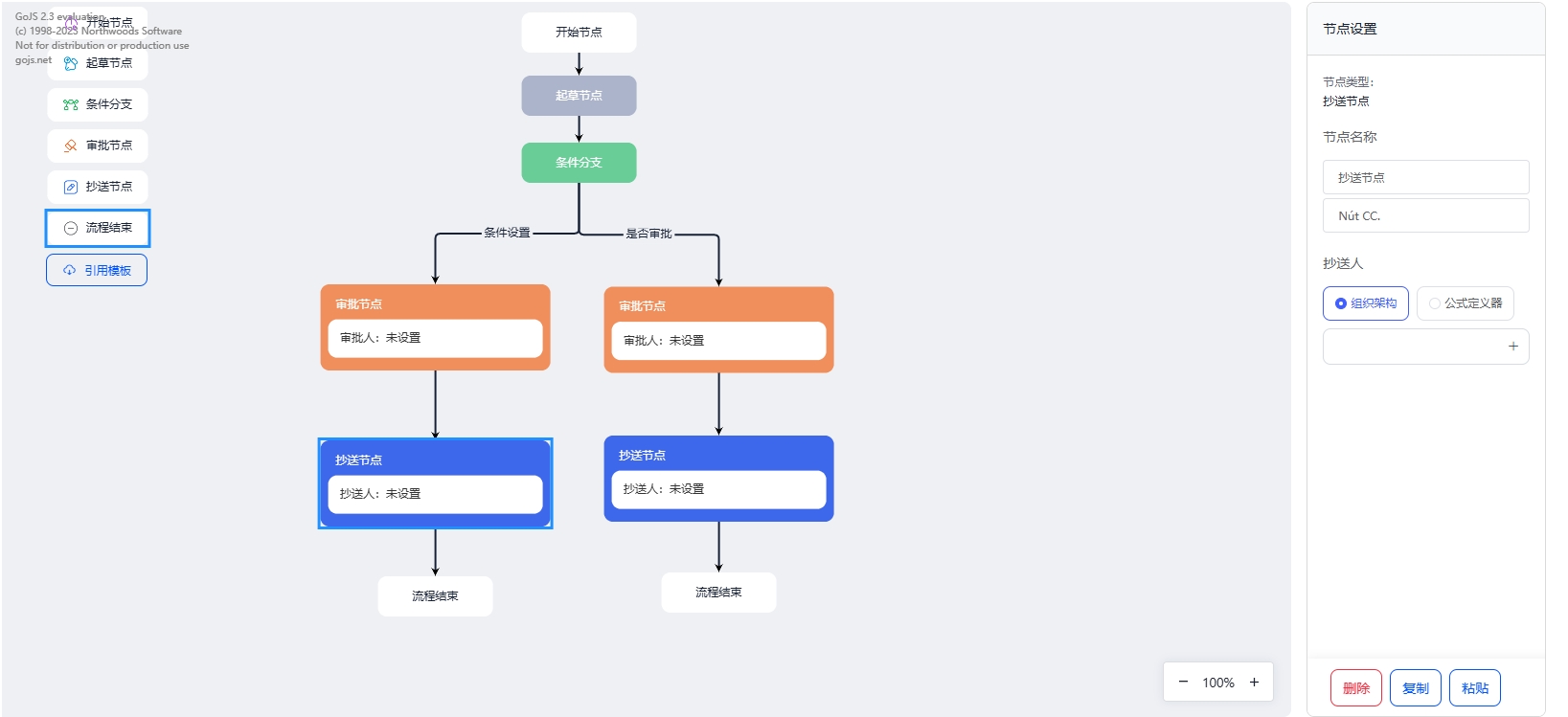
效果展示
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 怪咖`Blog!
评论
WalineTwikoo