js轮询方法
js 轮询方法
很多时候我们会遇到使用轮询方法去处理一些逻辑,比如说扫码后轮询判断二维码是否被使用等情况。
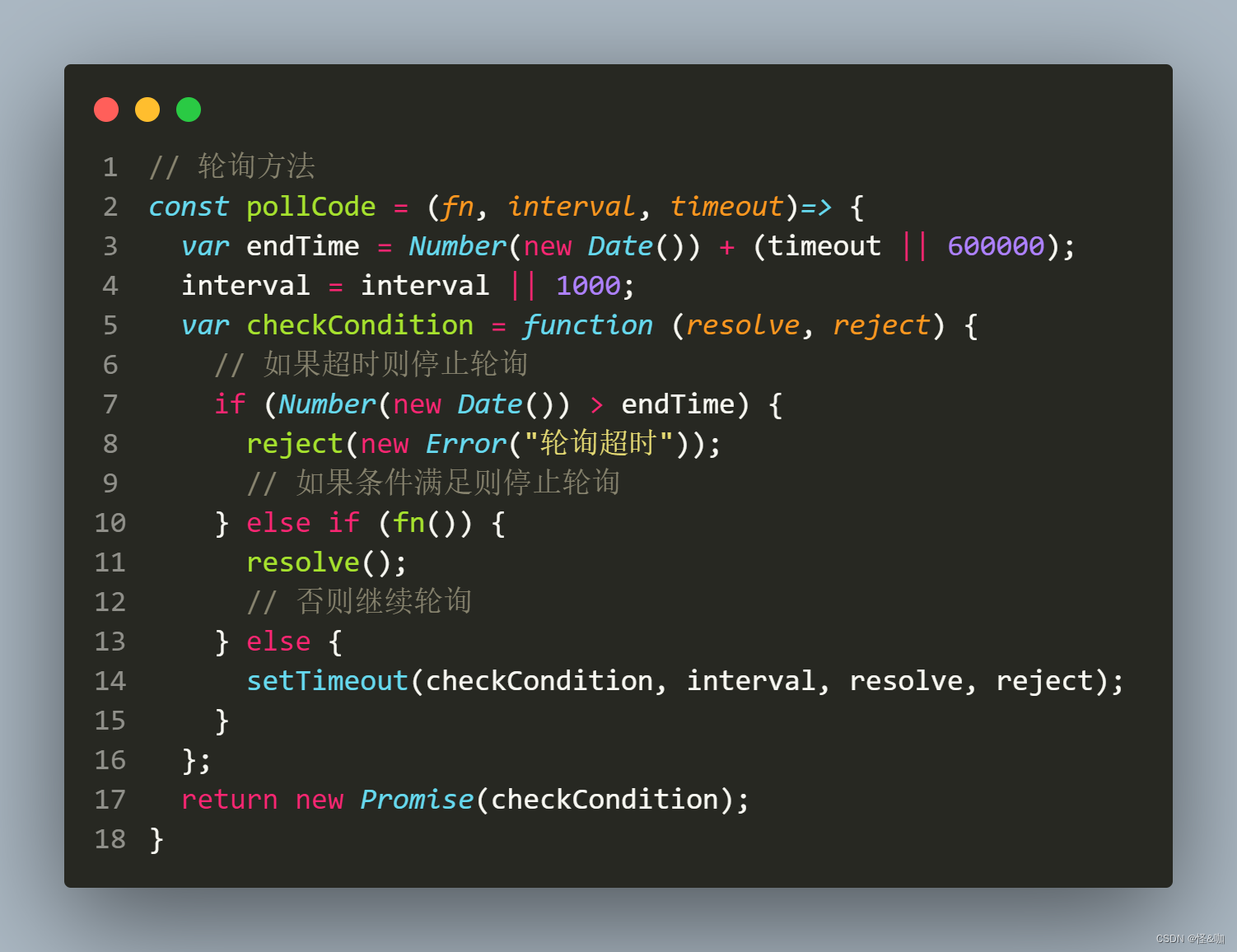
以下是一个基于 JavaScript 编写的一个简单轮询方法:
1 | // 轮询方法 |
- 方法调用
1 | pollCode (function() { |
- 参数解说
fn:一个函数,用于执行需要轮询的条件判断。如果条件满足则返回 true,否则返回 false。
interval:可选参数,表示轮询间隔的毫秒数,默认为 1000 毫秒。
timeout:可选参数,表示轮询超时的毫秒数,默认为 2000 毫秒。
在上述方法中,pollCode () 方法会每隔一定的时间(由 interval 参数指定)执行一次条件判断函数 fn,直到条件满足或者超过指定的超时时间(由 timeout 参数指定)为止。当条件满足时,返回一个 Promise 对象,then() 方法中的回调函数会被调用;如果超时未满足条件,则会抛出一个超时错误并进入 catch() 中的回调函数。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 怪咖`Blog!
评论
WalineTwikoo